
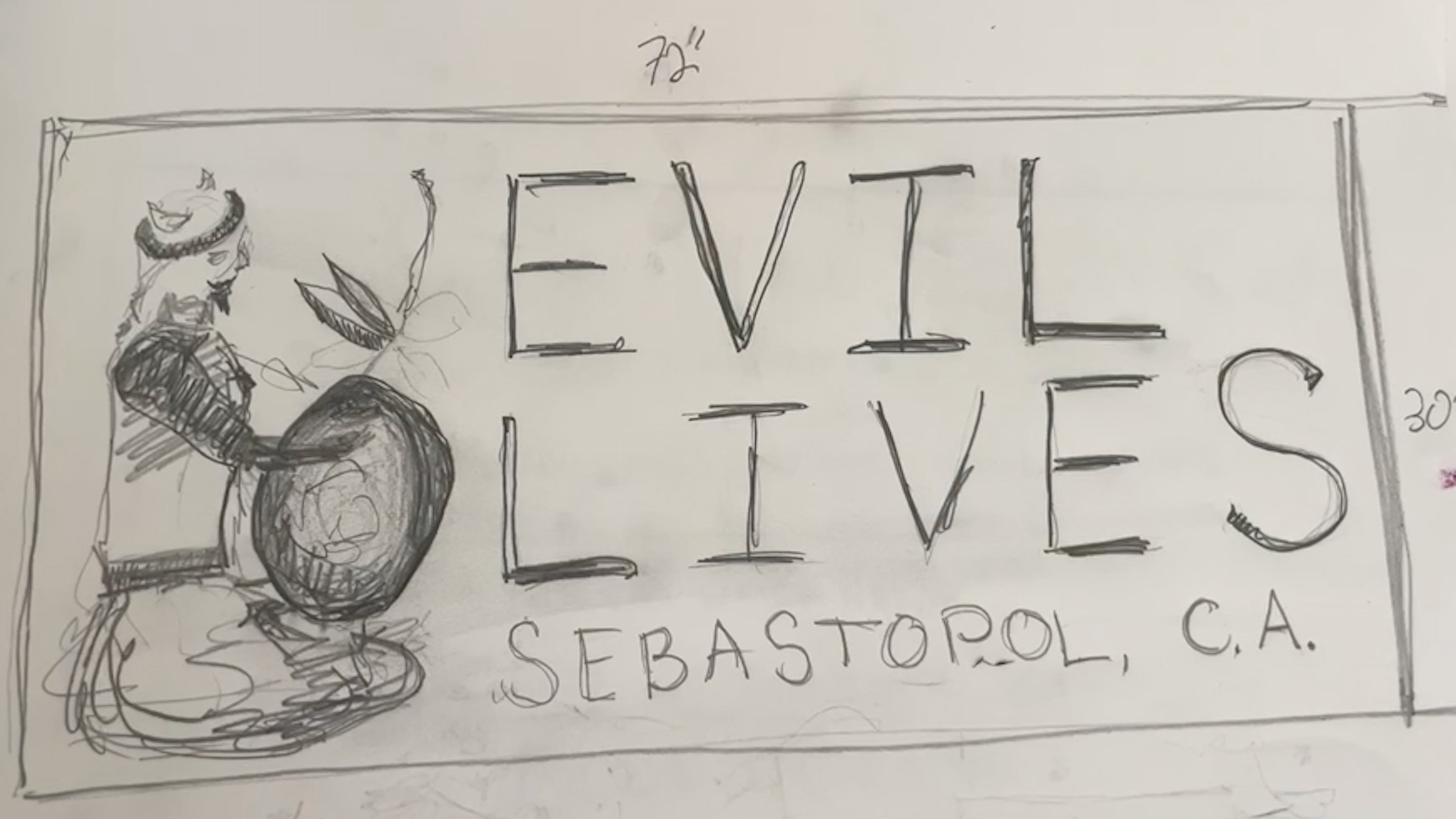
Initial sketch from client

Reference image from client

Reference image from client

Reference image from client

Reference image from client
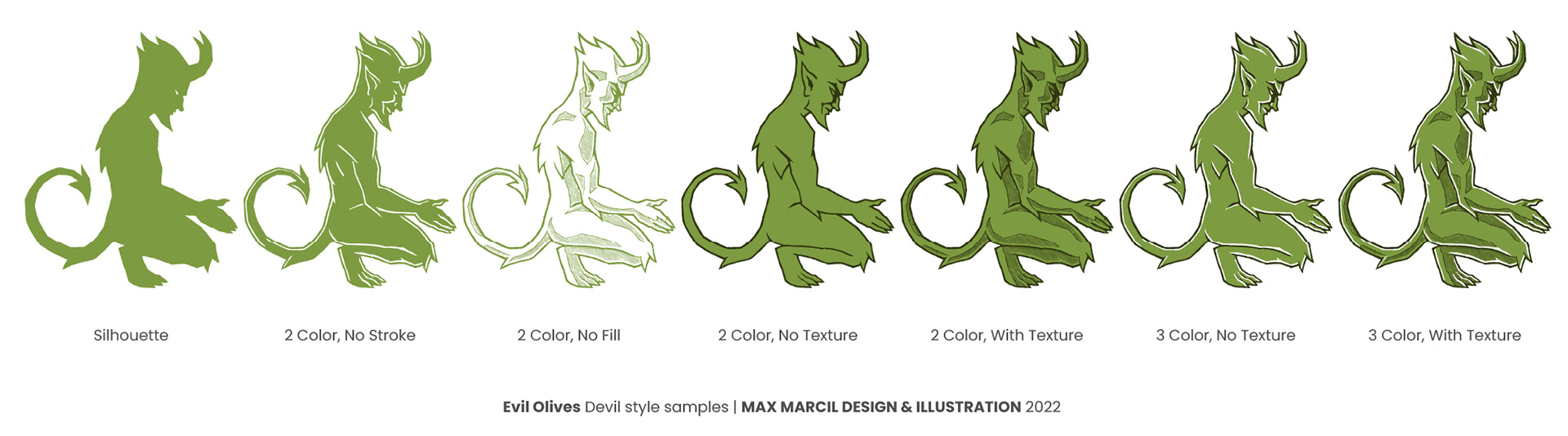
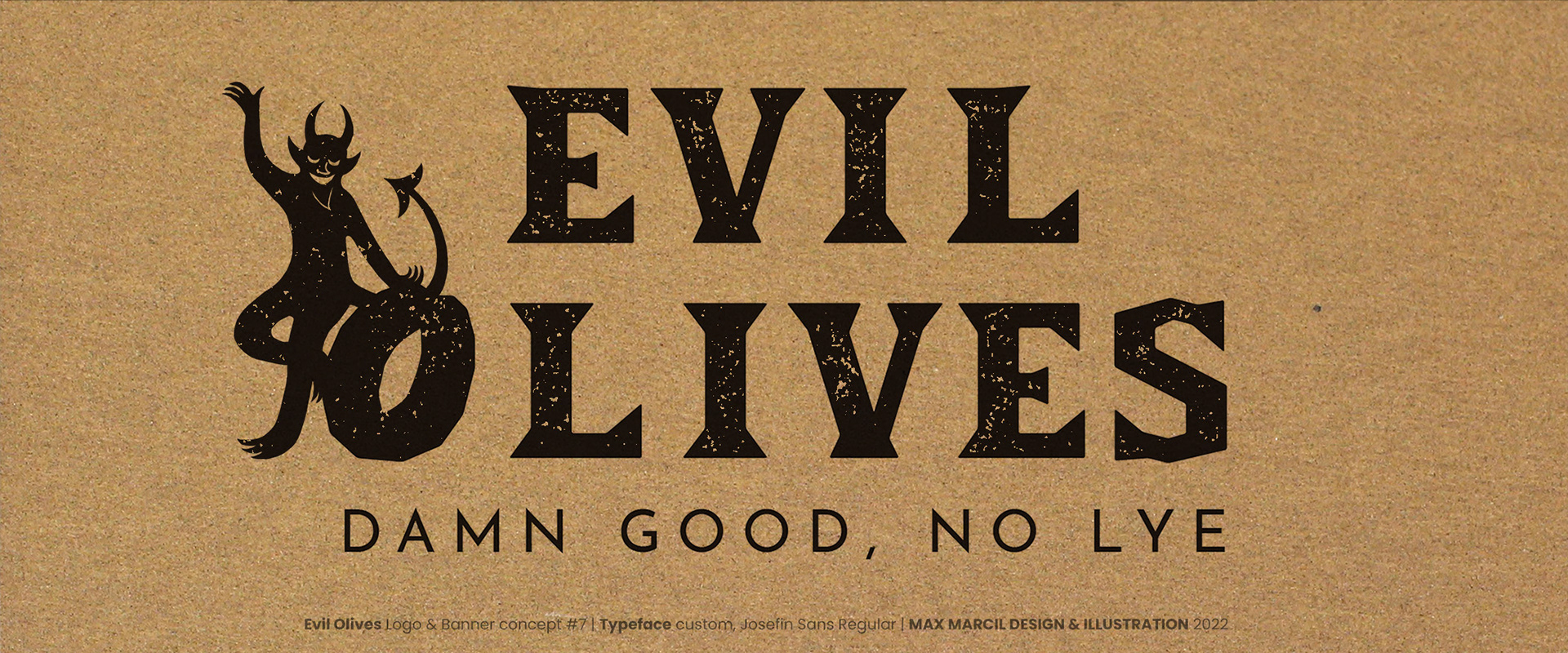
First round of concept based on the prompt, providing logo and mascot options




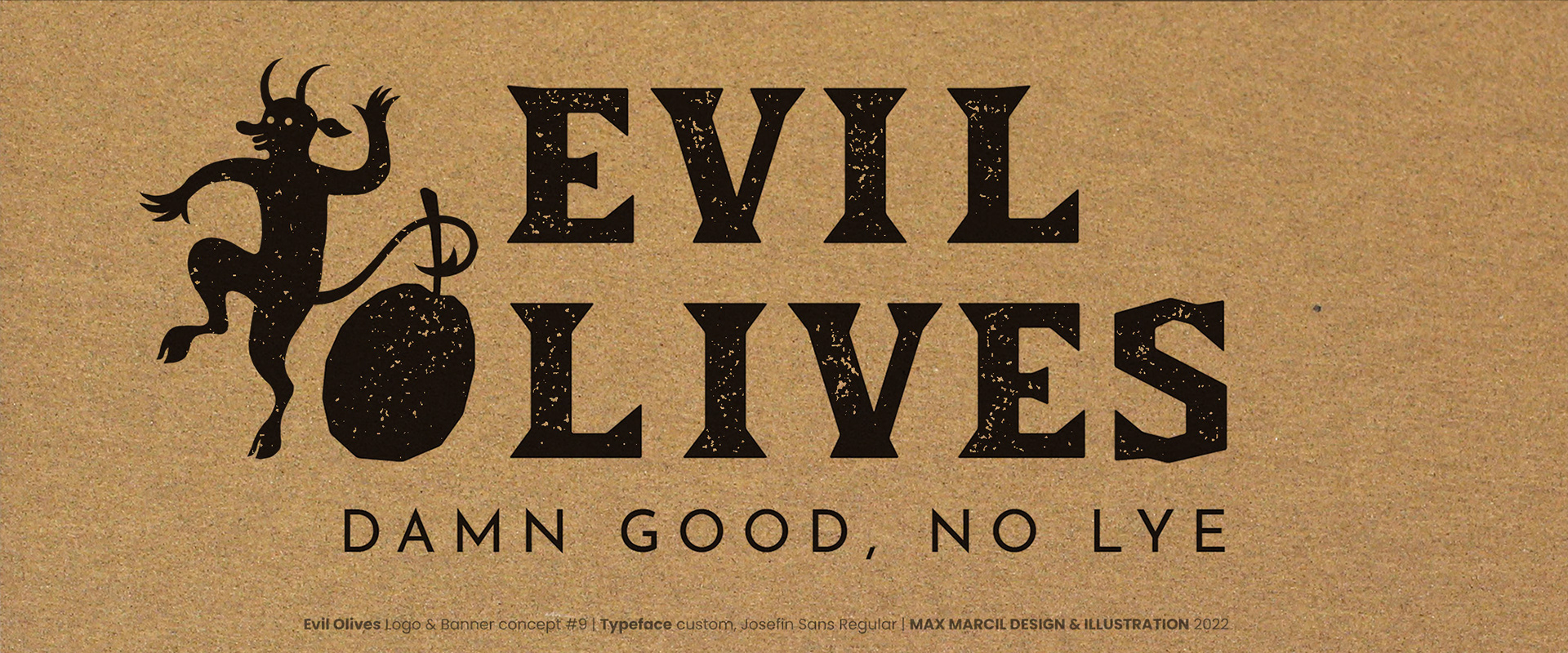
Iterations on the client's selection from the initial concept round



We opted to pivot in a more playful direction, and pulled some new reference material.

Reference image from client

Reference image from client

Reference image from client





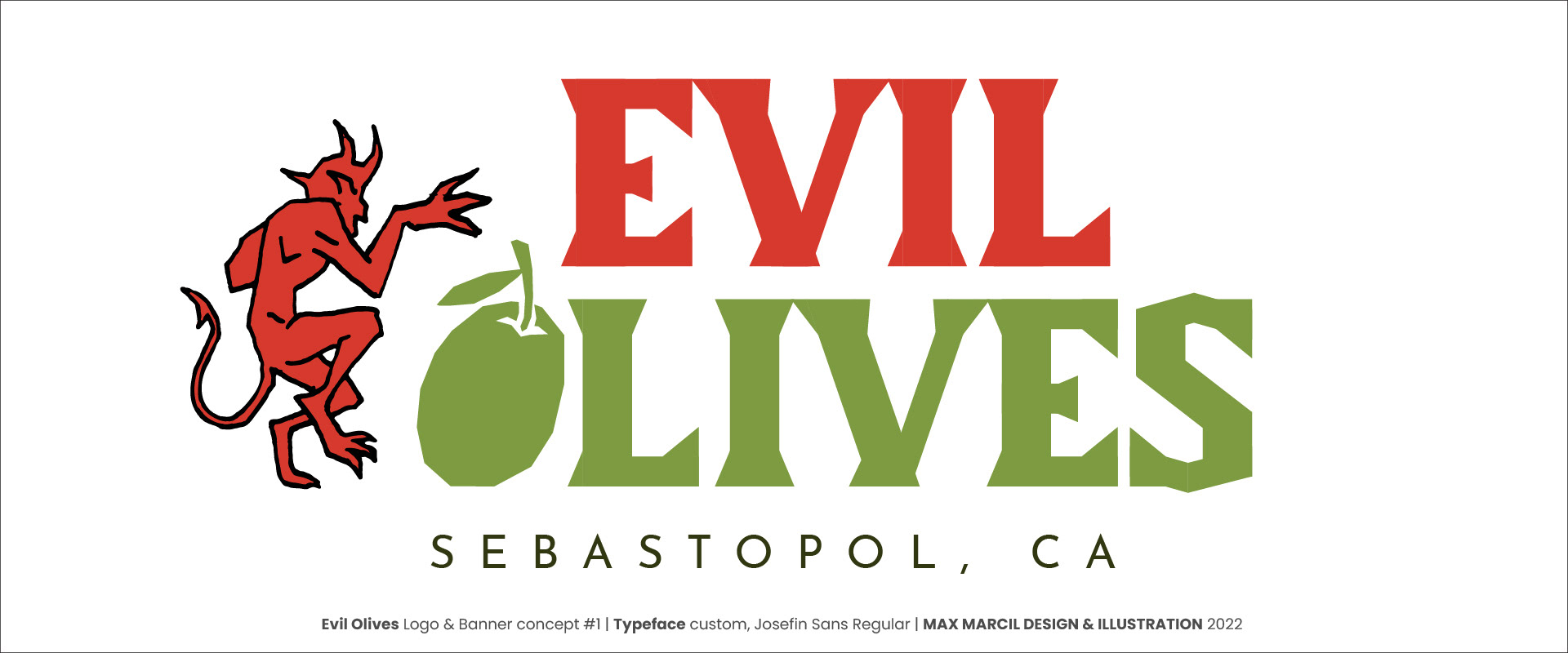
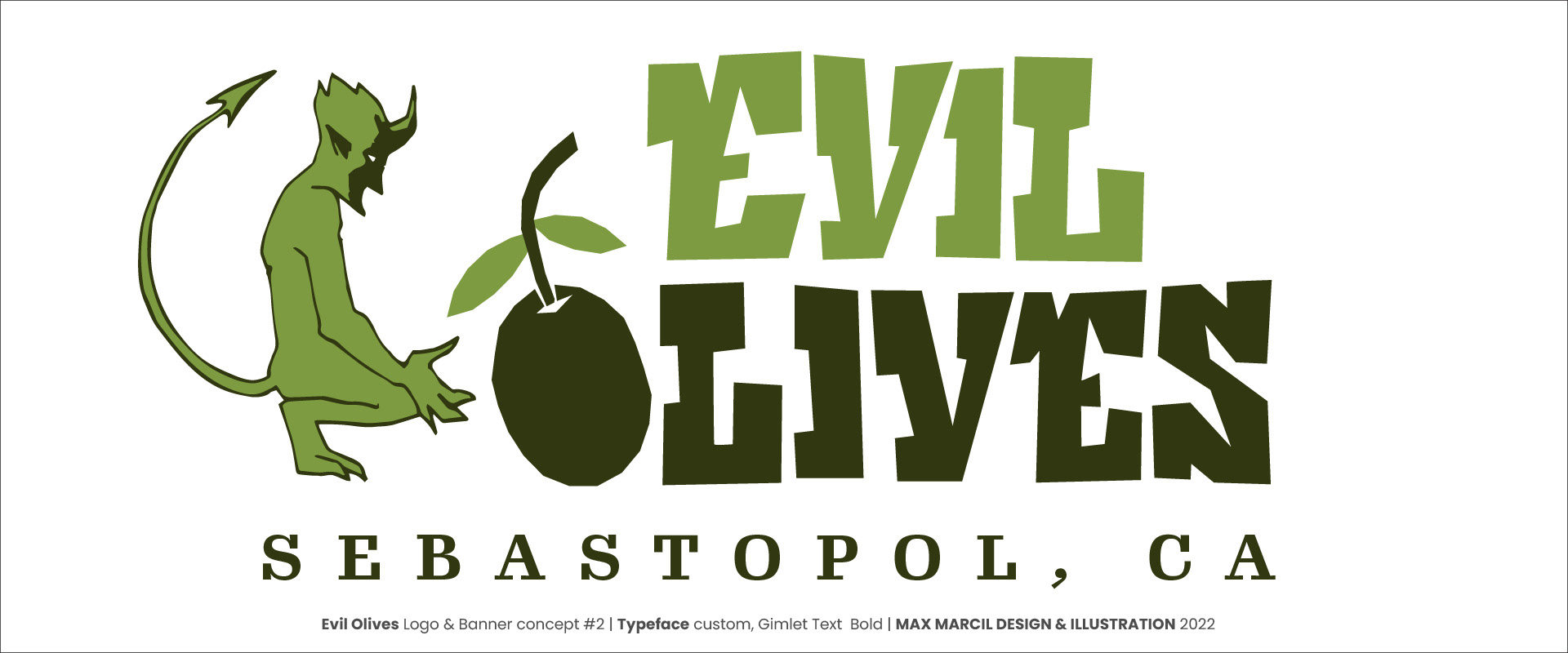
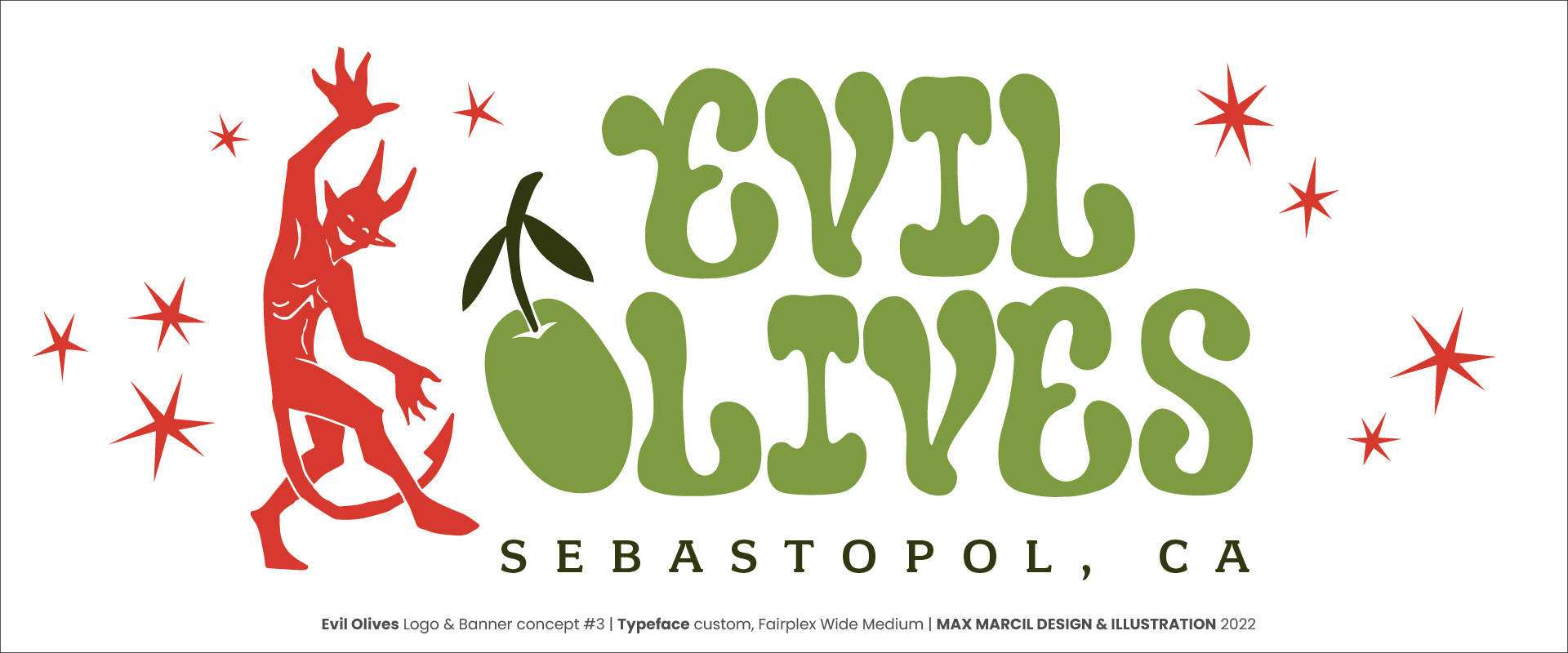
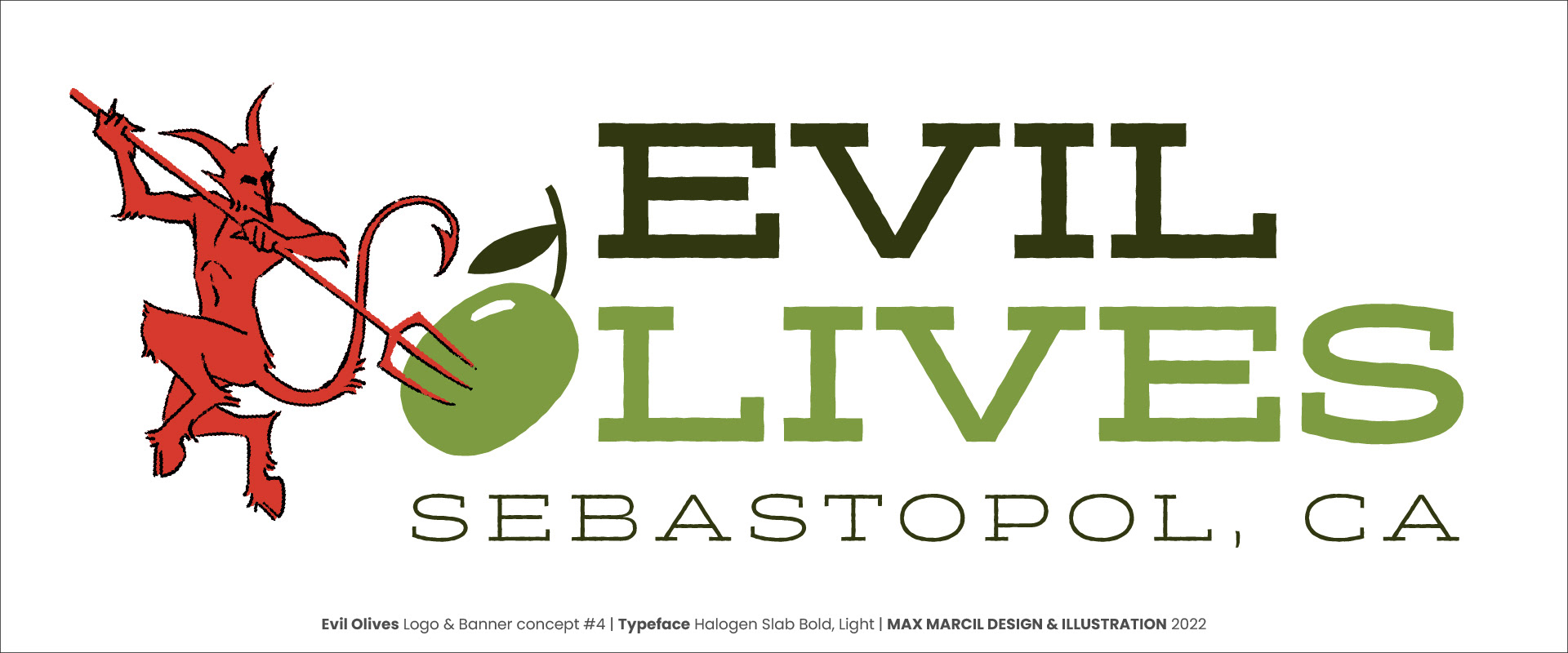
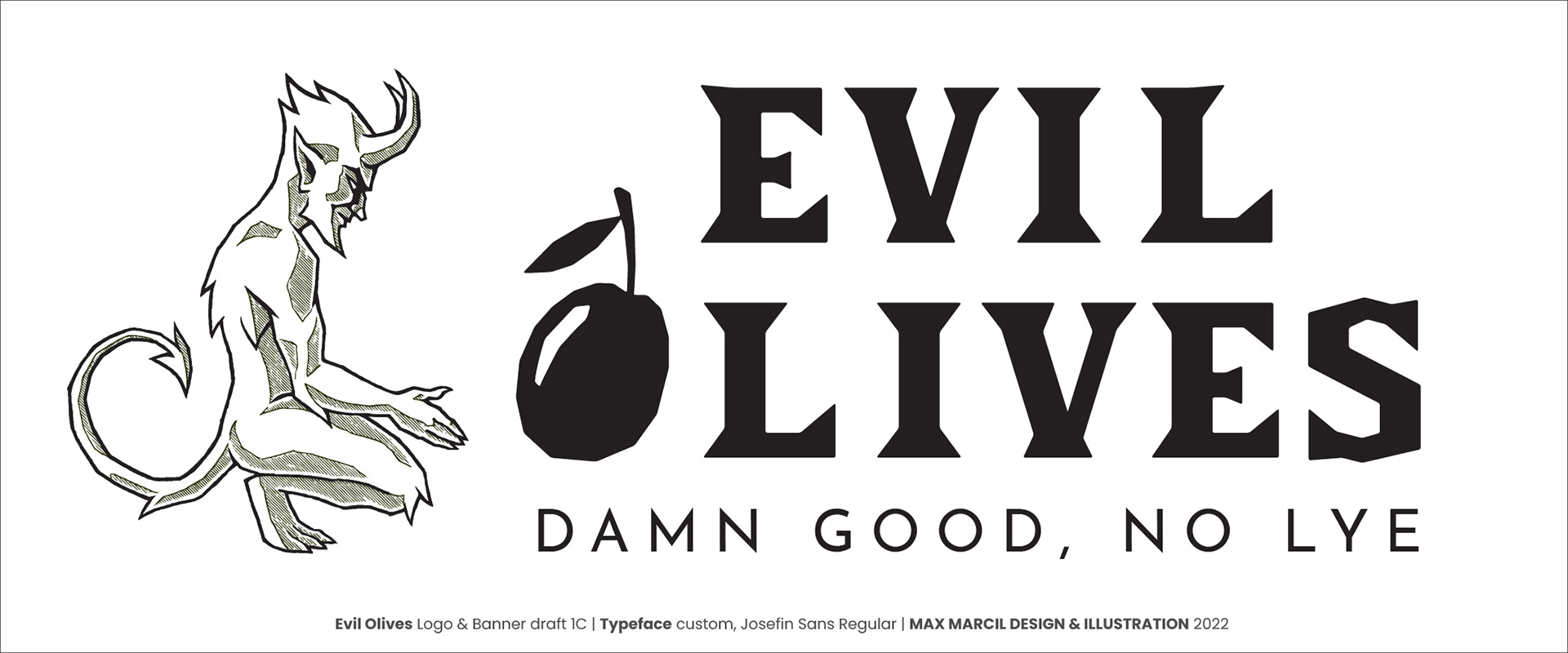
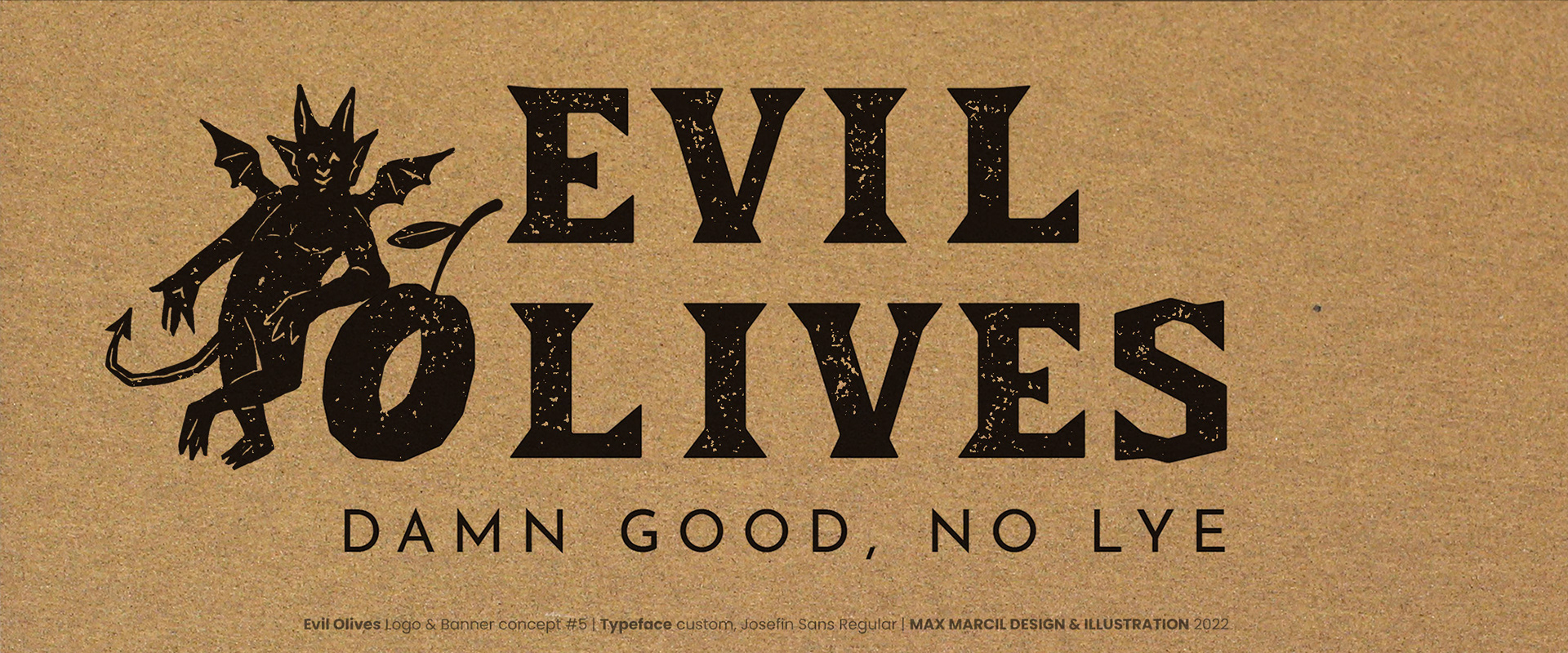
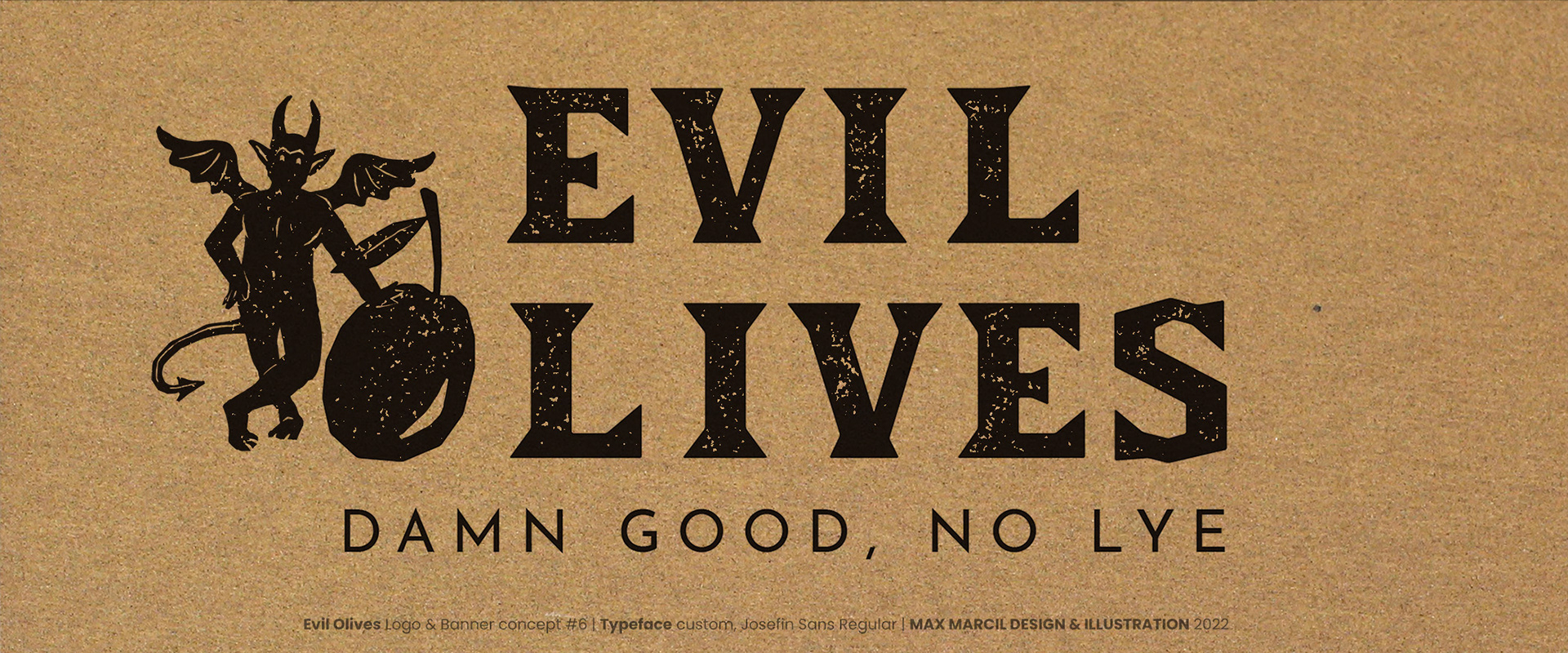
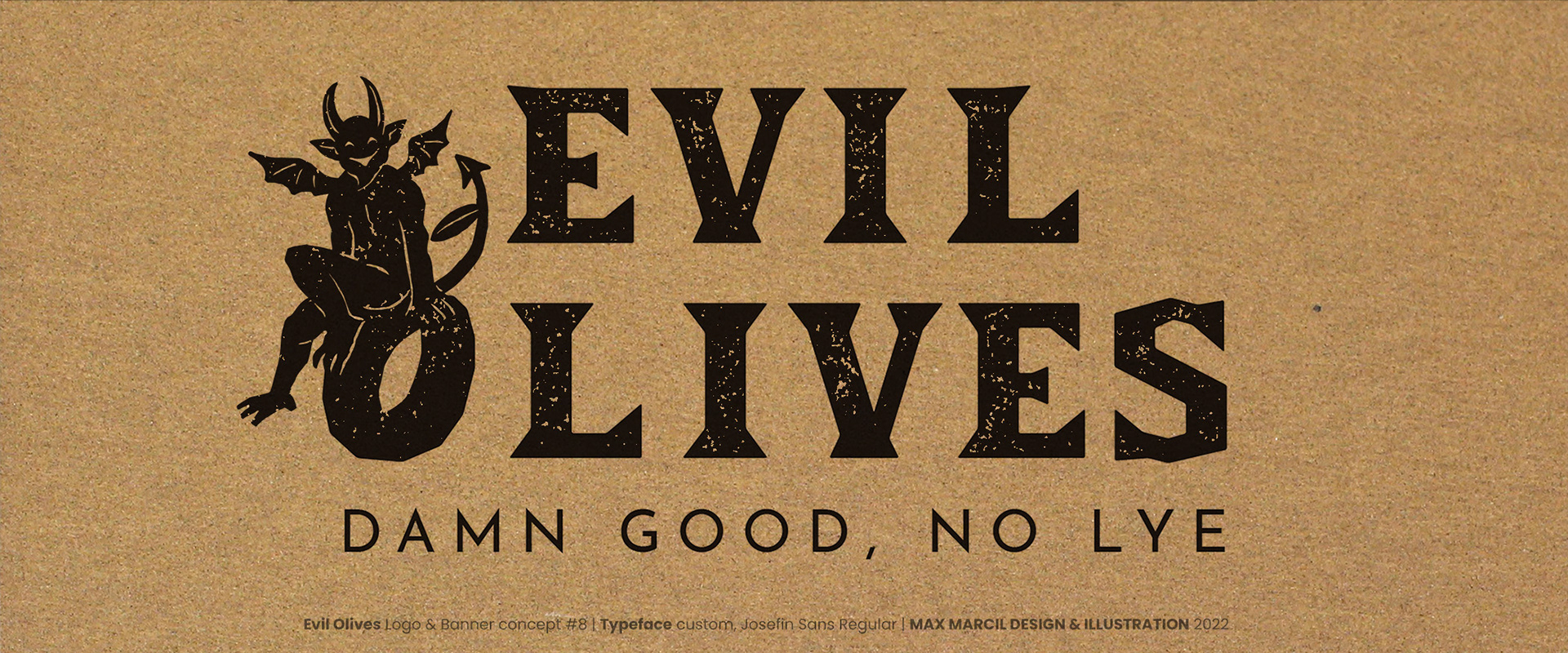
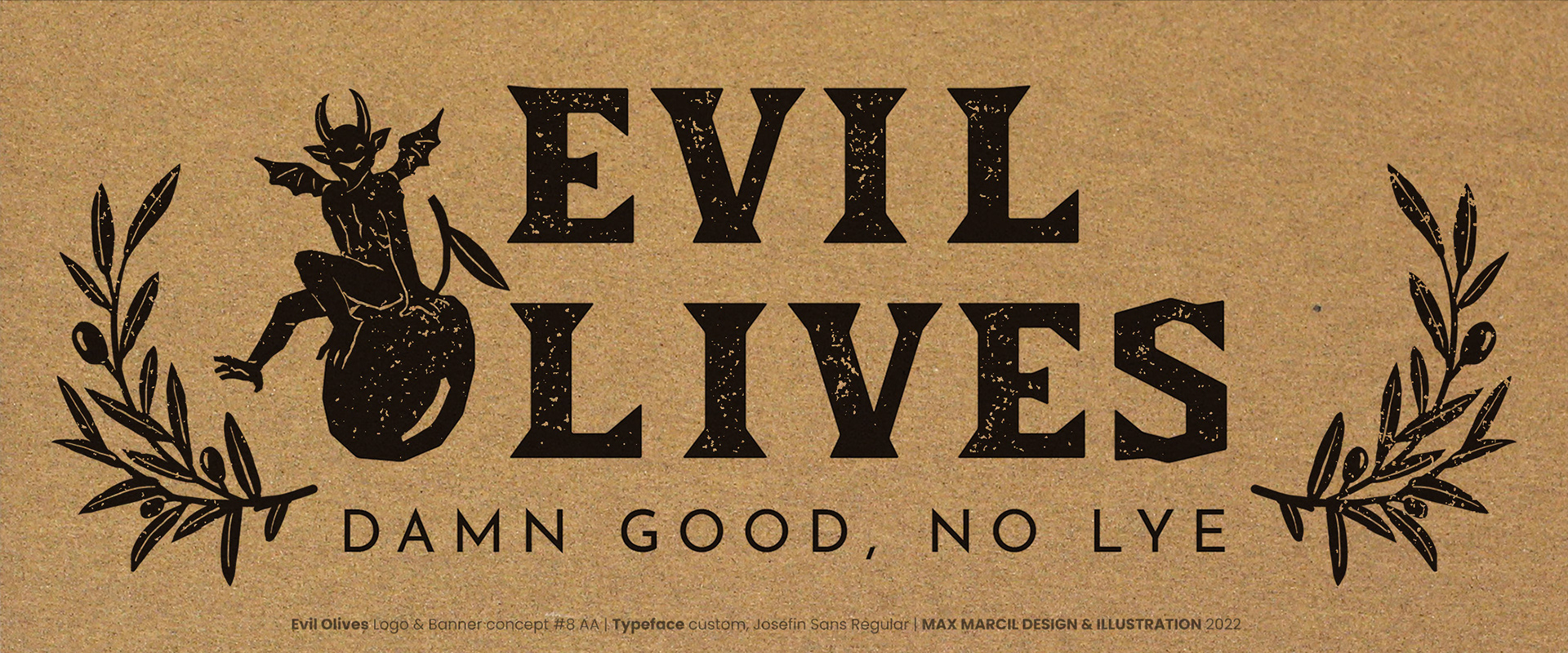
With a new direction for the mascot, we tested some finishing touches for the banner


We decided against using an olive for the O, aiming to limit the number of factors that might confuse the eye. Color further reinforces the distinction between letters and other elements.